Services
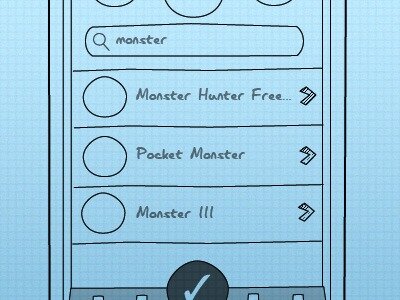
Wireframes & Storyboards
An often overlooked step in the design process, wireframes are to developers what maps are to adventurers; they give them a bird's-eye view of the destination to reach, the path to follow and the roadblocks to circumvent.
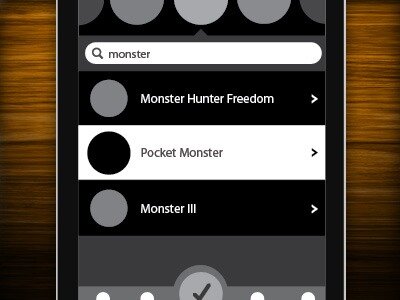
Interactive Prototypes
Static wireframes come of very little help as far as interactions go, and this is where interactive prototypes kick in. Nothing beats navigating through the different states of the interface, on an actual device, to design interactions and fine-tune them.


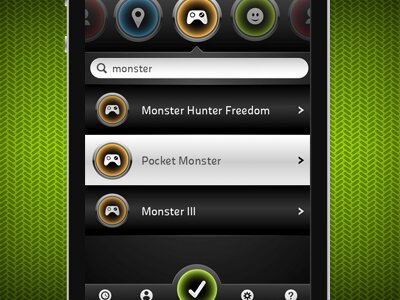
Pixel Craft
Every pixel should be drawn with users, devices and contexts in mind, without overlooking business constraints and corporate objectives. Colors, shapes and textures should have a unique message, and should communicate it clearly to users.
Icons
First impressions matter, and icons are the first element of the interface that users interact with. Having an icon that stands out from the crowd while giving a glimpse at the visual style or the main functionality of the interface can make all the difference.


Interface Audit
Using proven quantitative and qualitative methods, interfaces can be tested and audited based on their initial objectives and the tasks they are helping users to accomplish. Data can help you make difficult design decisions as well as constantly improve your interface by allowing your users to achieve more with less.
For quotes and other inquiries, please feel free to use the contact form opposite, I'll get back to you in a jiffy!
